wordpress speed optimization 2021 increase speed score Google page speed test how to make wordpress load faster. google pagespeed insights’ score. gtmetrix, yslow, Pingdom.
why the need of wordpress speed optimization?
a web page should load n 2-3 seconds. google recommends 2 seconds. page size should be 1MB but avg 3MB.
3MB/sec 3*8=24 mbps connection. revenue loss by page speed = only 10% of expenditure needed on hosting.
amazon page speed and revenue (100ms = 1% revenue 1000ms / 1 sec not 10-% 3o-50% revenue.


//Follow Industry Standard not perceived metrics
wordpress speed optimization 2021 in 3 steps
1.Browser level (Rendering Optimization)
reducing js css delver optimization by google pagespeed insights suggestions
2.Server level: (Reducing TTFB or Server response time)
Quick tip: if you don’t have server level permissions. just install a cache plugin.
Detailed article about reducing TTFB / response time
n shared hosting you can’t do anything. so f ts cloud or dedicated hosting you can optimize at server level.
(you can checkout server optimization a server admin required not good for business man)
3.CMS level wordpress speedup tips & tricks
biggest issue : server response time, (optimize or upgrade hardware) server monitoring required t find out the bottleneck application level like mysql hardware level hdd, ram, cpu threads (comptia course) etc.
at 3rd level install caching plugin, reduce page size, remove render blocking js, unused css, remove unnecessary plugins so we save some memory by reducing requests.
read more caching wordpress plugins.
4. use a cdn push cdn (keycdn) pull cdn (cloudflare)
cdn helps to sere request from their servers which is closest to user, so it saves bandwidth, resources then it automatically improve server response time.
Read more on types of cdn ft keycdn vs cloudflare
#5. reducing page size developer task
why this is important lets see example
a 3MB page size will load in 3 seconds then,
2MB file or page in 2 seconds
1 MB in 1 second with same resources*
a web page consist 70% image, 50% js, 10% css 5% html*.
js optimization, removing unnecessary scripts helps.
wait.. don’t obsessed with speed
speed vs user need / intent
a blank page, which loads at faster speed, without serving user purpose is a crap. follow industry wise benchmarks for speed & website load time.
best way follow competitor metrics because that’s worked for them so it will be, rather than focusing on competitor it’s good idea focusing on user lel metrics like bounce rate, session duration (google analytics), dwell time in google. CTR in serp results
- Guide to achieve 100 score at Google page sped insights
- core web vitals
- wordpress speed optimization
- pingdom speed test
- gtmetrix speed test
- chrome devtools
- lighthouse speed test
- web page speed test org tool
AIM
- DNS Lookup 20ms to 120ms
- TCP & SSL handshake 100-200ms
- DNS, socket and SSL negotiations + 100ms.
- TTFB – 100-200ms
- onload Domcontentloaded: 300ms
- fully load after js: 1-3 seconds
| Root Document html page
|
||
| data center location | ||
| Test location | ||
| Metrics | mysite | Competitor 1 |
| DNS Lookup | 6.3ms | 1.0 ms |
| SSL handshake | 27.9ms | 31 |
| Connect server | 29.3 | 32 ms |
| Send to server | 0.2ms | 0.2ms |
| Wait from server | 943.9 | 1113 |
| Receive | 225.4 | 1.7ms |
| Page size | 576.9 KB | 336.7 KB |
| Requests | 48 (below according google lighthouse) | 26 |
| Load time | 2.79 s | 1.24 s (pingdom) |
Tools to USE for wordpress speed optimization
Webpagespeedtest.org //allows you select network and device but google pSI won;t
Pingdom // calculates page load time but google psi won’t
Gtmetrix // suggests best features to improves provide more details
Chrome Dev tools // optional
webpage size
500 KB //industry 1-3MB
mobile page load time
3 seconds //industry 7 seconds average
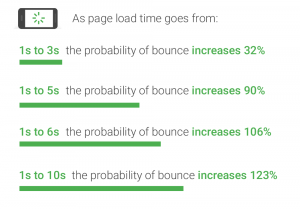
mobile speed & bounce rate
1-3s 32%
1-5s 90%
1-6s 106%
1-10s 123%
Follow the industry standard page load /size details. check competitors in your industry.
google recommendations & Industry standard as 2018-19
wordpress speed optimization Plugins 2021
Auto Optimize
WP Optimize
WP super cache
You may don’t know how these plugins works, ho0w to use unless you are website speed performance enthusiast.
Note: All Performance plugins enables page cache ,
2020 Update analyzing with lighthouse
lighthouse metrics.
for it computes results from slow 4g network. this is the reason your desktop and mobile results are different.
Latency: 150ms
Throughput: 1.6Mbps down / 750 Kbps up. lighthouse github
| Audit | Score of 100 | Score of 99 | Score of 95 | Score of 90 | Score of 80 | Score of 75 | Score of 50 | Score of 0 | Metric Scoring Median | Metric Scoring Falloff |
| first-contentful-paint | 1,359 | 1,508 | 2,006 | 2,336 | 2,809 | 3,014 | 4,000 | 12,157 | 4,000 | 2,000 |
| first-meaningful-paint | 1,359 | 1,508 | 2,006 | 2,336 | 2,809 | 3,014 | 4,000 | 12,157 | 4,000 | 2,000 |
| first-cpu-idle | 1,954 | 2,195 | 3,015 | 3,572 | 4,387 | 4,743 | 6,500 | 22,399 | 6,500 | 2,900 |
| interactive | 1,953 | 2,218 | 3,142 | 3,785 | 4,742 | 5,166 | 7,300 | 28,368 | 7,300 | 2,900 |
| speed-index | 1,970 | 2,187 | 2,908 | 3,387 | 4,074 | 4,370 | 5,800 | 17,628 | 5,800 | 2,900 |
| estimated-input-latency | 100 | 50 |

| Fast | Average | Slow | |
|---|---|---|---|
| FCP | [0, 1000ms] | (1000ms, 2500ms] | over 2500ms |
| FID | [0, 50ms] | (50ms, 250ms] | over 250ms |
: First Contentful Paint, First Meaningful Paint, Speed Index, First CPU Idle, Time to Interactive, and Estimated Input Latency.
First Contentful Paint
1.9 s
Speed Index
8.2 s
Speed Index shows how quickly the contents of a page are visibly populated. shoulbe 2 seconds
3 seconds
Time to Interactive
5.0 s
First Meaningful Paint
2.5 s
First CPU Idle
partially interactive fixing critical rendering resources
Estimated Input Latency
130 ms //50ms
8.5 s user input & response time js plays role
Server response times are low (TTFB)
1.3 sec //30 ms Root document took 30 ms
in psi green
Ag request count
//not more than 50 files but industry standard 100+
Server side
we need to enable caching page cache (fastcgi cache) & object cache (redis)
Improve php performance, Nginx, Mysql, Linux system, SSL Latency,network throughput, latency etc. (will be written in next update).
Below content written in 2015 still worth to read.. i will update this for a perfect guide.
- install w3 total cache on WordPress.
- use cdn like maxcdn or cloudflare [free].
- use responsive themes like genesis 2.0 or thesis framework.
browser page speed optimization for wordpress

to get green marks on page speed?
- Avoid landing page redirects
- Enable compression gzip vs brotli
- reduce server response time ttfb
- Leverage browser caching expires header
- Minify resources
- Optimize images – lazy load
- Optimize CSS Delivery
- Prioritize visible content
- Optimize JS delivery
- Remove render-blocking JavaScript
- Use asynchronous scripts
a web page should load in 1.50 seconds, and page size should be below 512 Kb-1MB page request below 52, or 200 milliseconds according to pingdom.
How to enable leverage browser cache in wordpress
leverage browser cache by w3 total cache
- Set Last-Modified header: Check
- Set expires header: Enable
- Expires header lifetime: 31536000 seconds
- Set cache control header: Enable
- Cache Control Policy: cache with max-age
- Set the entity tag (eTag): Enable
- Set W3 Total Cache header: Enable
Note that w3 total cache also adds similar code to .htaccess
Rule 2 – wordpress above fold content optimization – for speed *
Eliminate render-blocking JavaScript and CSS in above-the-fold content (#tough)
this is is the most important. this can be fix by w3 total cache also one of the plugin called minit from github check below for this plugin may use full that combines all css and javascript resources into one and serves from wp-content upload folder.
Normal Vs Async vs Defer js
HTML Blocks until Script parses,
Defer: delaying js until HTM parse.
Async: HTml parse contnuue & Script exuted (not a render block)
you can install WordPress speed booster plugin to load js and css asynchronously.
settings:
tick o script move to the footer,
defer loading plugins for wordpress
Async JS and CSS plugin adds async string to java and css.
but speed booster pack also do this with extra features.
- Loads CSS asynchronously and minifies sent to footer in mobile devices.
- Eliminates render blocking scripts, optimizes images,
- displays high memory using plugins like godaddy performance plugin.
Identifying Critical render path of CSS to Put In head
Generally develops have to create 2 css files one for header location critical,
2nd body to speedup rendering at browser.
autoptimize plugin, wp rocket, and pagespeed module at server level helps to achieve this.
Bonus optimizing google font delivery
google fonts are essential for legible fonts these are render blocking by default. your page speed affects by google fonts server response time,
we use simple js to optimize google fonts delivery or choosing a light weightfonts. or reming fancy google fonts using system default fonts like arial, verdana etc
Rule 3
how to minify js in WordPress?
Using w3 total cache Plugin
- Install w3 total cache plugin Go performance sidebar of wordpress admin dashboard.
- check General settings and Enable Minify select option manual.
- Minify Cache Method – Disk.
- HTML Minifier – Default.
- JS Minifier – JSMin.
- CSS Minifier – Default.
we can’t minify external javascript like google adsense script
http://pagead2.googlesyndication.com/pagead/expansion_embed.js
Rule 4
how to minify css in wordpress?
- Now go to css minify settings just below the js settings and settings looks like, also click on line break removal
Rule 5 Optimize images
How to optimize images on wordpress
mostly this problem caused by missing dimensions of the images.
- we can use wp smush it plugin and lazy load image plugin for doing this on wordpress. (don’t try smush it based on mh personal experience duplicates )
- also you may set the image limits as low from settings general area.
- see image optimization plugins
- sometimes google page speed test insights shows as your images optimized sometimes may not.
- in my cause i am using wp smush it and lazy load plugins and i passed this rule may be temporarily.
-
EWWW Image Optimizer
-
Resize Image After Upload
- Resizing Images Manually as set it thumbnail from wordpress media settings.
Compress JPEG & PNG images
Enable compression Rule 6
how to enable gzip compression in wordpress
by default almost every server enables this feature because it reduces 80% of page.
Rule 7 Avoid landing page redirects
Rule 8 Prioritize visible content
Rule 9 Optimization of CSS Delivery bester wordpress speed
- minify
- compresse
- Pritize:
- inline critical css
- Remove unused css
Inlining CSS & Removing unused css requires a tools, and some experienced trustworthy freelanced developers like me. css optimization boosts wordpress speed score by 4X.
Rule 10 Use asynchronous scripts
WordPress javascript Optimization to improve speed
minify: removes the lines and comments
Compress: Recues size by compression gzip or brotil.
Loading Priority: async, defer,onload event
how to use asynchronous scripts ?
Note: Nowadays all scripts are asynchronous, it s default feature with any optimization plugins in wordpress.
manually wean add async or defer before javascript mentioned above as defer.js in red color.
example for this google adsense codes use asynchronous version of javascript. which means javascript load after important files load.
- Browser caching time those are 60 minutes but google recommends more than 7 days.
- Minification
how to get 100 / 100 score on google pagespeed insights test?
a blank page should get 100/100 score on google. ex 505 internal error page.
Google.com itself scoring 99/100.
above rules applicable for browser side, but most important what about server side, database delay.
Reducing Server Response time TTFB:

Mostly this occurs with low quality web hosting because they don’t have enough resources,
Cache plugins like w3 super cache and w3 total cache can fix this.
- if you want to buy a theme please Run speed test on that theme demo.
- Move social sharing icons email subscription buttons footer means below the fold if above methods not work.
- Google page speed tool some time shows old results please remind this and don’t be confuse.
- I will update it later because my loads too lazy see here test results
what is TTFB & how to Reduce it (server response time) Google pagespeed
#2 Decrease web page size?
1. Content size by domain
Content size by domain
2. Requests by domain my site
Requests by domain competitor
3.Content size by content type my site
| CONTENT TYPE | PERCENT | SIZE |
|---|---|---|
|
Script |
72.19% | 415.4 KB |
|
Font |
9.37% | 53.9 KB |
|
Image |
8.44% | 48.6 KB |
|
HTML |
5.74% | 33.0 KB |
|
CSS |
4.26% | 24.5 KB |
| Total | 100.00% | 575.4 KB |
Content size by content type competitor
| CONTENT TYPE | PERCENT | SIZE |
|---|---|---|
|
Script |
90.28% | 286.9 KB |
|
HTML |
7.39% | 23.5 KB |
|
CSS |
2.05% | 6.5 KB |
|
Image |
0.28% | 879.0 B |
| Total | 100.00% | 317.8 KB |
4.Requests by domain
mine
Competitor Requests by domain
competitor website size
Problem Avg 953 MS response time (355 Ms from india) for Static Content
FIndings: Competitor enabled Cloudflare cache & all static content served from nearest CDN lost angeles.
My case not enabled cloudflare & pagecache server side also. But competitor enabled fastcgi cache server side & Cloudflare. my data center location based in india tested from America.
and i have lot file requests.
their hosting (maybe)
8 Dedicated x86 64bit Cores
16GB Memory
50GB SSD Disk
FOr 3000 INR Month. from a reseller.
Mine
- 1 CPu Core
- 3.7 Gb Ram
- 30GB SSD paying 2500-3200 INR month (Google Cloud)
Solution: enabled cloudflare standard caching for static content.
need to remove some plugins or adjust according to functionality.
26/11/2016
one of my website total website SIZE is 3.08MB
but Optimal page size equal or less than to 512KB less than 1 MB to load quickly in mobile browsers as well as the desktop too.
512 KB not possible at least 1 MB is ok My goal.
Server response time should be under 200ms or 0.2s don’t buy single core VPS plans
here are tools you required
- Pingdom speed test
- GTMetrix
- Google page Insights
- quick sprout (discontinued)
However, most popular websites have worse about optimizing for mobile and Speed but they still rank at same place maybe because of their Authority, trustworthy, freshness, branding.
digging very deep into this topic not necessary for regular blogger.
Quicksprout wordpress speed optimization
My web page size by Total SIZE 3.02MB
- Script 2.1MB and 41 requests (Including google Adsense, Analytics, jQuery, web fonts)
- HTML 401.9KB 12 Requests
- CSS 225.6 KB 6 Requests (google fonts, blogger css bundle, )
- Other 197.4 KB 5 Requests
- Images 182.7 KB 26 requests
Speed Load time 1.43 minutes.
- Script: 39.0%
- Image: 27.3%
- HTML: 24.2%
- CSS: 5.7%
- Other: 3.8%
- Make fewer HTTP requests
- A+Use a Content Delivery Network (CDN)
- B+Add Expires headers
- F Compress components with gzip
- C- Avoid HTTP 404 (Not Found) error
- A+Avoid URL redirects
- F Reduce DNS lookups
- F Configure entity tags (ETags)
- A+ Put CSS at top
- B Put JavaScript at bottom
- A+Reduce the number of DOM elements
- F Minify JavaScript and CSS
I alway get the high percentage of requests and page size at quick sprout when comparing to GTmetrix. (its I marks that is my own site they need to convert as paid customers by showing some kind of errors maybe I guess.)
Pingdom Speed Test Result
- PageSpeed Grade A (94%)
- YSlow Grade C (70%)
- Page load time 5.4s
- Total page size 1.28MB
- Total # of requests 83
Again retested but this time they took another server to test, but the results varied here
- PageSpeed Score (93%)
- YSlow Score (69%)
- Page Load Time 4.0s
- Total Page Size 1.30MB
- Requests 91
Recommendations
Defer parsing of JavaScript
599.6KiB of JavaScript is parsed during initial page load. Defer parsing JavaScript to reduce blocking of page rendering.
This means Loading Script asynchronously
async and defer
| RECOMMENDATION | GRADE | TYPE | PRIORITY |
|---|---|---|---|
| Defer parsing of JavaScript |
F (0)
|
JS | HIGH |
| Specify image dimensions |
F (4)
|
IMAGES | HIGH |
| Leverage browser caching |
C (75)
|
SERVER | HIGH |
| Remove query strings from static resources |
C (77)
|
CONTENT | HIGH |
| Avoid bad requests |
C (78)
|
CONTENT | HIGH |
| Minimize redirects |
C (78)
|
CONTENT | HIGH |
| Specify a Vary: Accept-Encoding header |
C (78)
|
SERVER | HIGH |
| Combine images using CSS sprites |
C (78)
|
IMAGES | MEDIUM |
| Optimize images |
B (85)
|
IMAGES | HIGH |
| Prefer asynchronous resources |
B (85)
|
JS | MEDIUM |
| Specify a cache validator |
A (90)
|
SERVER | HIGH |
| Enable Keep-Alive |
A (98)
|
SERVER | HIGH |
| Minify JavaScript |
A (98)
|
JS | HIGH |
| Serve scaled images |
A (98)
|
IMAGES | HIGH |
| Enable gzip compression |
A (99)
|
SERVER | HIGH |
| Minify CSS |
A (99)
|
CSS | HIGH |
| Minify HTML |
A (99)
|
CONTENT | LOW |
| Avoid a character set in the meta tag |
A (100)
|
CONTENT | HIGH |
| Avoid landing page redirects |
A (100)
|
SERVER | HIGH |
| Inline small CSS |
A (100)
|
CSS | HIGH |
| Inline small JavaScript |
A (100)
|
JS | HIGH |
| Minimize request size |
A (100)
|
CONTENT | HIGH |
| Optimize the order of styles and scripts |
A (100)
|
CSS/JS | HIGH |
| Put CSS in the document head |
A (100)
|
CSS | HIGH |
| Serve resources from a consistent URL |
A (100)
|
CONTENT | HIGH |
| Specify a character set early |
A (100)
|
CONTENT | HIGH |
| Avoid CSS @import |
A (100)
|
CSS | MEDIUM |
You can buy a wordpress page speed optimization serve at fiverr, freelance for $25, but they may pass the score , but actual problem lies with server resources. i am good at tuning performance of servers and scaling accordingly. hire me for wordpress speed optimization and caluate your return on investment.

Ask a Question:
You must be logged in to post a comment.